C2 Cheers
A fast and convenient way to buy alcohol online
Project duration
Sep.12 - Oct.28. 2021
My role
User research / UI design / UX design / Illustration
Responsibilities
Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, and iterating on designs.


Problem
It is difficult for a host to plan with confidence when it comes to buying alcohol for a party.
Prompt
A host needs to think about what kind of alcohol should be prepared and how much alcohol should be prepared.
User research: summary
I conducted interviews and created empathy maps to understand the users I’m designing for and their needs. The primary user group identified through research was people who were always not sure what kind of alcohol and how much alcohol to prepare when they were going to host a party.
This user group confirmed initial assumptions about C2 Cheers customers, but research also revealed that type and amount are not the only reason users feel difficult to buy alcohol when they host a party. Other user problems included not an easy and convenient way to make cocktails at home.
Lack of experience in buying alcohol
Unable to quickly obtain information filtered according to their own situation


Solution
Design an app that provides users some customized combo of alcohol that according to the party information provided by the user. Provide user clear cocktail recipe and also allow user add alcohol directly from the recipe.

Feature 01
Easy select
Select party information easily and get customized combo quickly, save time.
Feature 02
Quickly add
Allow users quickly and directly add alcohol to the shopping cart from the recipe, save your time.
Visual

Design processing
Persona: Andrew

User journey map

Paper wireframes

Digital wireframes
Provide user customize combo and also allow user modify combo

Usability study: findings
I conducted two rounds of usability studies. Findings from the first study helped guide the designs from wireframes to mockups. The second study used a high-fidelity prototype and revealed what aspects of the mockups needed refining.
Round 1 findings

Round 2 findings

Mockups

High-fidelity prototype
Persona: Jennie

Digital wireframes

Mockups

High-fidelity prototype
Accessibility considerations

Iconography
I designed six groups of icons for the home page,considering the hierarchy of the whole home interface I decide to choose the line with color type because the line with color type can better maintain the consistency of the interface and emphasize the call action button.
Different design ideas
Design/1 Illustration card
Advantages:
- Allow user just make one selection on one page
- A problem-related illustration on each page will make the interface more outstanding and attractive
Design/2 List
Advantages:
- Allows users to browse all questions on one page
- A list will be clear at a glance
- Development friendly
Takeaways


Selected Works

C2 CheersUser research / UI design / UX design / Illustration

be my earsResearch / UI/UX design / 3D character design

Magic Dental ChipResearch / Motion design / Data visualization

d7d7d7Branding design

Dream of the Red ChamberGraphic design

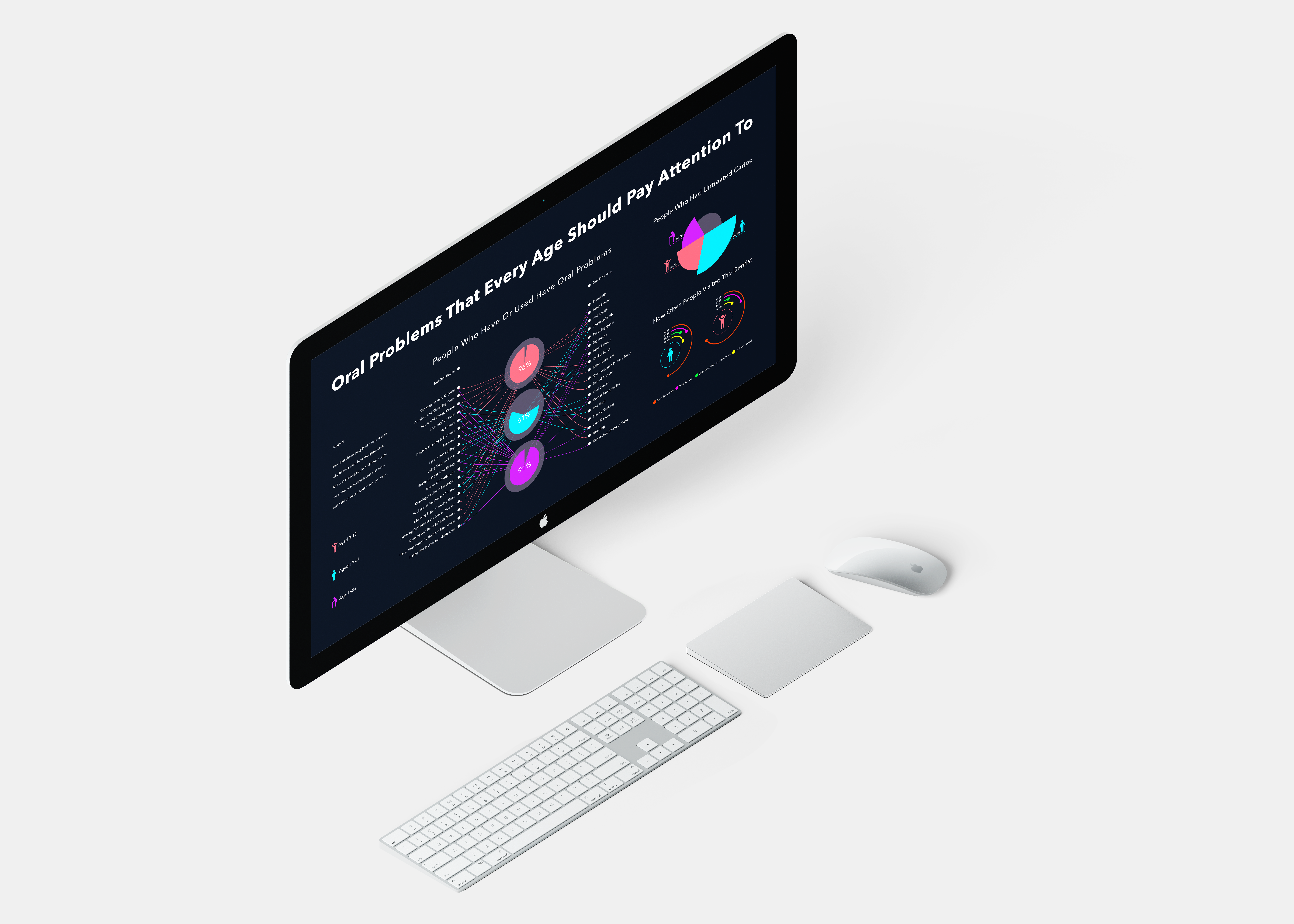
Oral ProblemData visualization

goodnight kitGraphic